Hello and welcome back to the third part of my [Sitecore For Newbies] series!
By now, you’ve gained some foundational knowledge about Sitecore, and you’re ready to take your skills to the next level. In this article, we’ll introduce you to five essential tips that will make your Sitecore experience more efficient and enjoyable.
Let’s dive right in!
1) Keyboard Shortcuts
One of the most underrated features in Sitecore is its support for keyboard shortcuts. Learning and using keyboard shortcuts can significantly boost your productivity. Whether it’s navigating through the Content Editor, accessing the ribbon, or performing common tasks like saving and publishing, mastering keyboard shortcuts will save you valuable time.
Here are some must-know shortcuts:
- Ctrl + S: Save your changes quickly.
- Ctrl + Shift + S: Save and publish items.
- Ctrl + B: Open the Content Editor.
- Ctrl + D: Open the Desktop.
- Alt + F1: Open the Application menu.
- Alt + N: Create a new item.
- Alt + R: Open the Review tab.
- Alt + C: Open the Configure tab.
- Alt + H: Open the Home tab.
- Alt + Right Arrow (->): Navigate forward through the tabs.
- Alt + Left Arrow (<-): Navigate backward through the tabs.
- F2: Rename the selected item.
2) Custom Keyboard Shortcuts
While Sitecore provides a set of default keyboard shortcuts, you can customize them to align with your workflow. This feature allows you to create shortcuts for actions you frequently perform, making Sitecore work better for you.
To customize your keyboard shortcuts:
- Go to the Desktop mode.
- Click on the “Start” menu.
- Select Applications > Desktop > Development Tools > Keyboard Map.
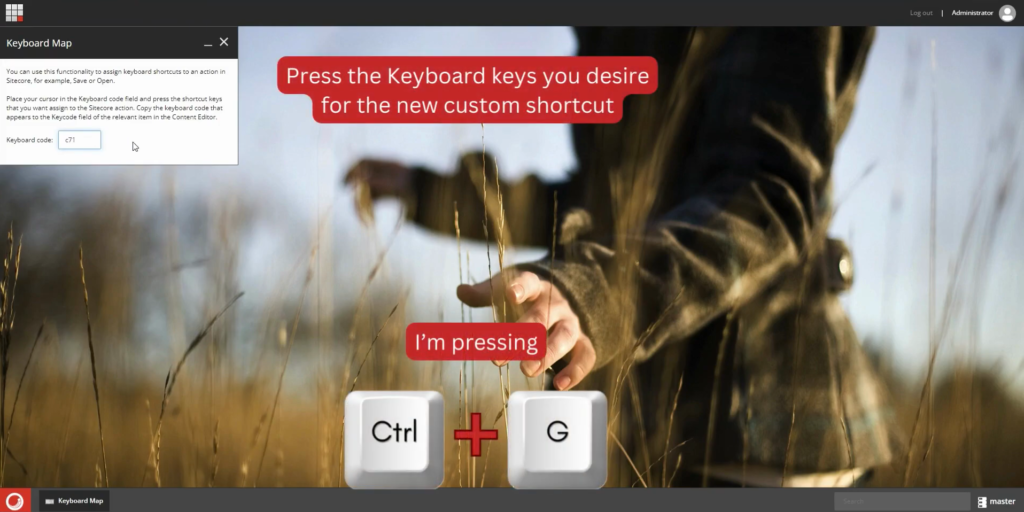
- Then, press the keyboards that you want to associate with an action. For example, press Ctrl+G.

- You’ll see a code in the “Keyboard code” field, take note of this code. My code is “c71“.
- Now, change the database to the Core database.
- You need to choose the action associate with your custom keyboard.
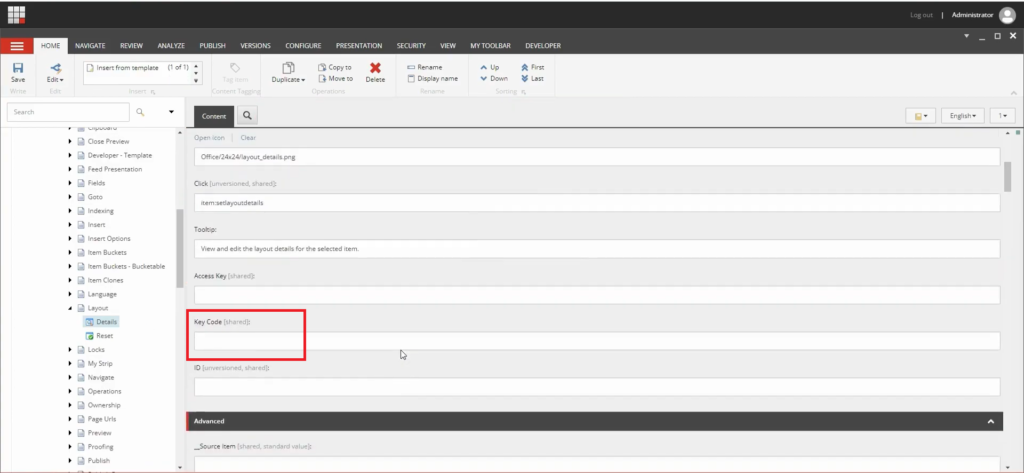
- In my case, I’d like to associate “Ctrl+G” with opening the Presentation Details. So I’ll go to Content Editor > sitecore > Applications > Content Editor > Ribbons > Chunks > Layout > Details.
- Then go the “Key Code” field and type the code you’ve generated in the Keyboard Map, I’ll type “c71“.
- Save it.
- Now come back to master database and then go to the Content Editor and test if your custom keyboard is working good.

You can define your own keyboard shortcuts for various Sitecore functions, tailoring the CMS to your unique needs.
3) Quick Action Bar
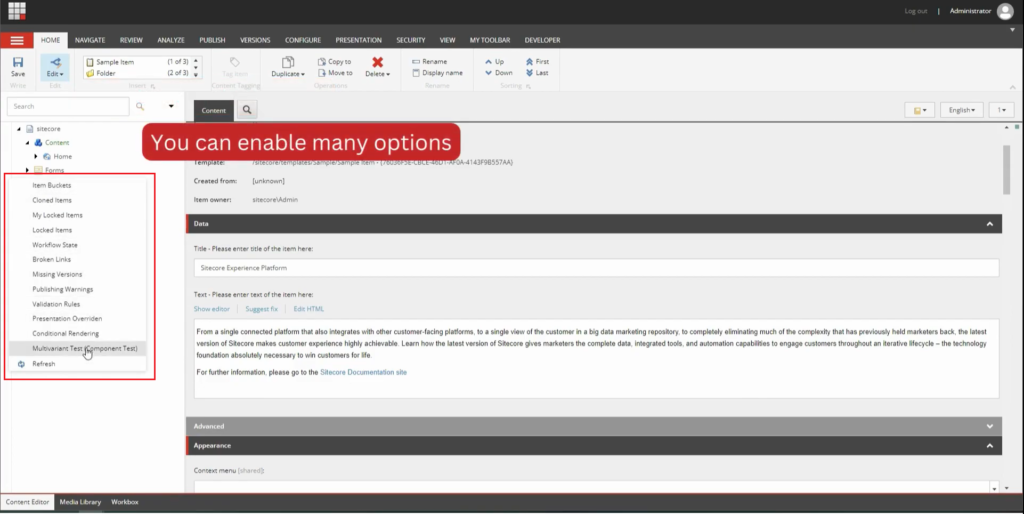
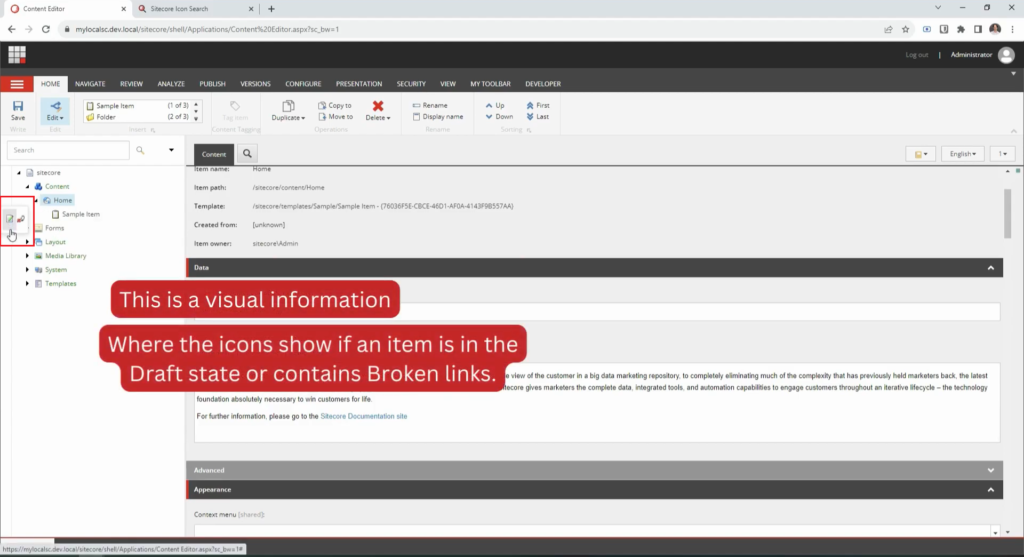
The Quick Action Bar is a powerful tool that display visual information about the items. By right-clicking on the left bar of the content tree, you can see all the available options which them can display quick actions that tell you which items are item buckets, cloned items, or locked items. Some of the quick actions are only for information while others you can click on to perform an action on the item.


More information: https://doc.sitecore.com/xp/en/users/103/sitecore-experience-platform/customize-the-content-editor.html
4) Favorite Items
Working on large projects often involves managing a substantial number of items in Sitecore. To keep your work organized and streamline access to frequently used items, you can mark them as “Favorites.”
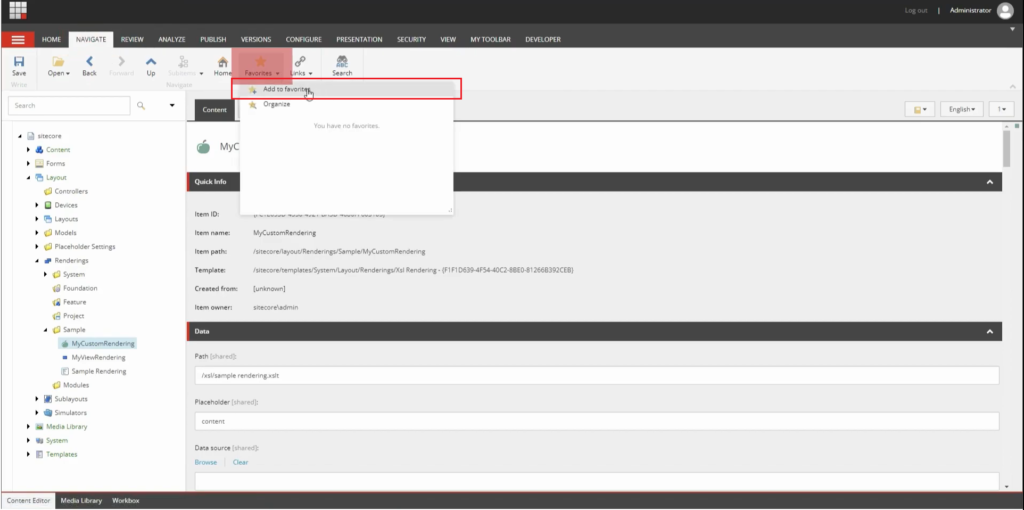
To add an item to your Favorites:
- Select the desired item.
- Click on Navigate > Favorites > Add to Favorites.

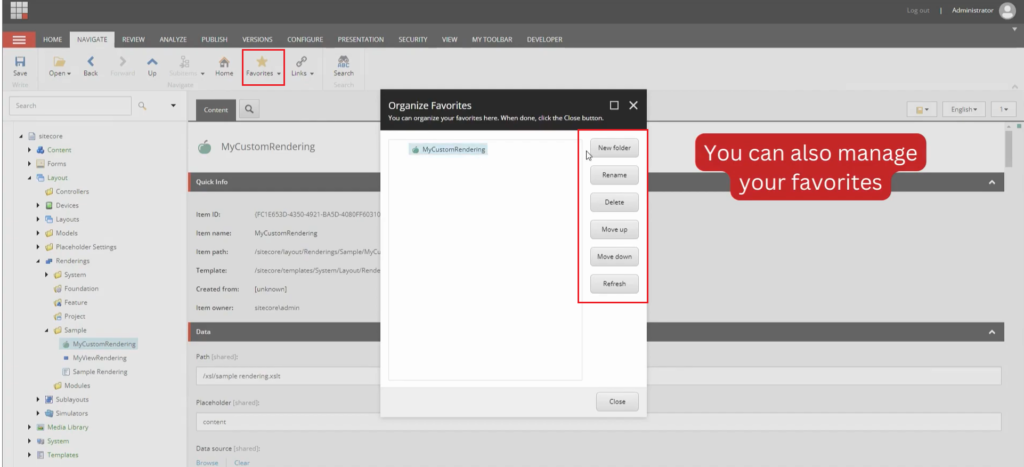
You can also manage all your Favorites:
- Click on Navigate > Favorites > Organize:

These favorited items will appear under the “Favorites” section in the Content Editor’s navigation pane, providing you with quick and easy access to your most important assets.
5) Finding Icons
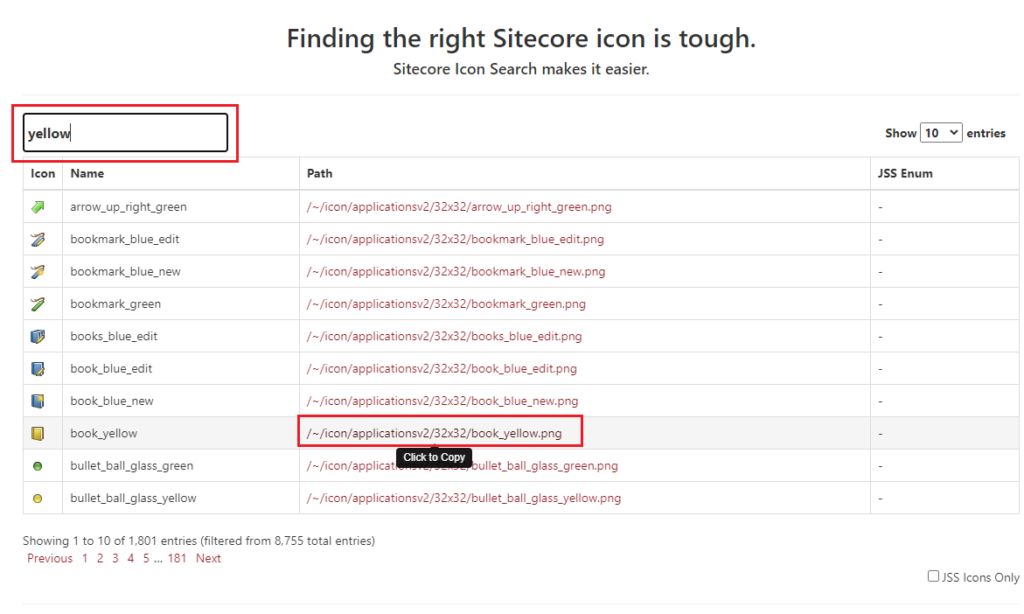
The website sitecoreicons.com by Gabriel Streza is a fantastic resource for Sitecore developers and content editors. This website provides an extensive library of Sitecore icons, making it easier to find the perfect icon for your content items, templates, and renderings.
To hunt your icon, follow these steps:
- Visit sitecoreicons.com.
- In the search box, type something related to what you wish.
- Find the icon in the list.
- Copy the path of the icon.

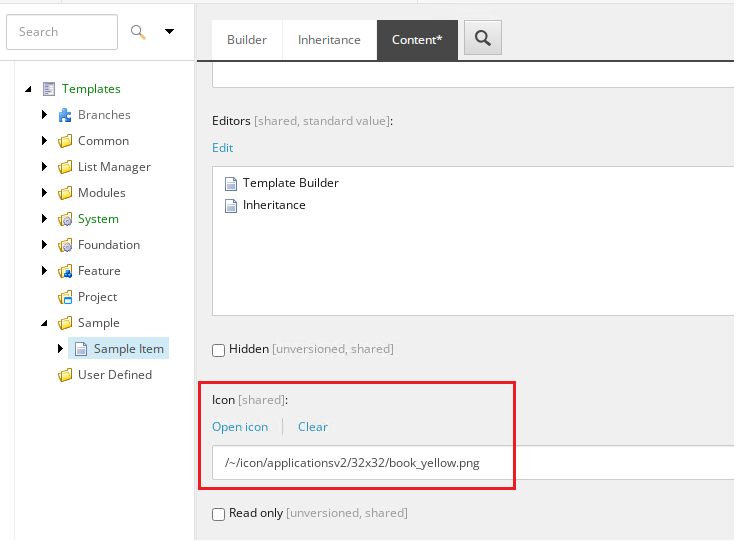
- Paste the path into the “icon” field of the template. It’s a standart field:

By incorporating these five tips into your Sitecore workflow, you’ll become a more efficient and proficient Sitecore user.
Would like to watch the first and the second videos?
👉 Stay tuned for more insights and tips in my [Sitecore For Newbies] series as we continue to explore the world of Sitecore. Happy Sitecore-ing!

Leave a Reply