
Are you tired of manually configuring renderings across multiple items in your Sitecore environment? If so, I have great news for you!
I’d like to introduce the CopyTo button – a custom extension for the Sitecore Device Editor dialog that simplifies the process of reusing renderings across different items
The CopyTo button is a custom extension built specifically for the Sitecore XP 10.3. Its primary purpose is to provide an easy and efficient way to clone a selected rendering from the current item to a target item’s layout. If you want to apply the same rendering configuration to multiple items the CopyTo button has got you covered. This extension provides a DLL and two XML files that adds a new button into the Device Editor dialog.
Features and Benefits
1. Effortless Copying of Renderings
With a single click of the CopyTo button, you can quickly duplicate a selected rendering and apply it to another item. Say goodbye to repetitive manual configuration – let the button handle the copying for you!
2. User-Friendly Modal Dialog
It presents users with an intuitive modal dialog when clicked. This user interface makes it easy to select the target item for the copied rendering, reducing the chance of errors during the process.
3. Error Handling and Alerts
It’s designed to handle any potential errors. In case of issues during the copy operation, it displays appropriate alert messages to keep users informed.
Installation Options
I provide two installation options for your convenience:
Option 1: Package Installation
- Download the latest package from the Releases page of my GitHub repository
- Install the package in your Sitecore instance as a regular package. This will take care of all the necessary file installations.
- Voilà! The CopyTo button will be ready and waiting in the Sitecore Device Editor after the installation is complete.
Option 2: Manual Deployment
- Clone or download the repository from my GitHub repository
- Build the project to generate the assembly.
- Deploy the assembly (
Sitecore.DeviceEditorExtendedButtons.dll) to your Sitecore instance’s/binfolder. - Copy the
/sitecore/folder to your Sitecore instance’s folder. - Enjoy the seamless rendering management with the CopyTo button now available in the Sitecore Device Editor.
How to Use the CopyTo Button
Using the CopyTo button is a straightforward process:
- Log in to your Sitecore instance as an administrator.
- Navigate to the desired item to be cloned, then select the “Device Editor” in the “Layout” tab of the “Presentation” section.
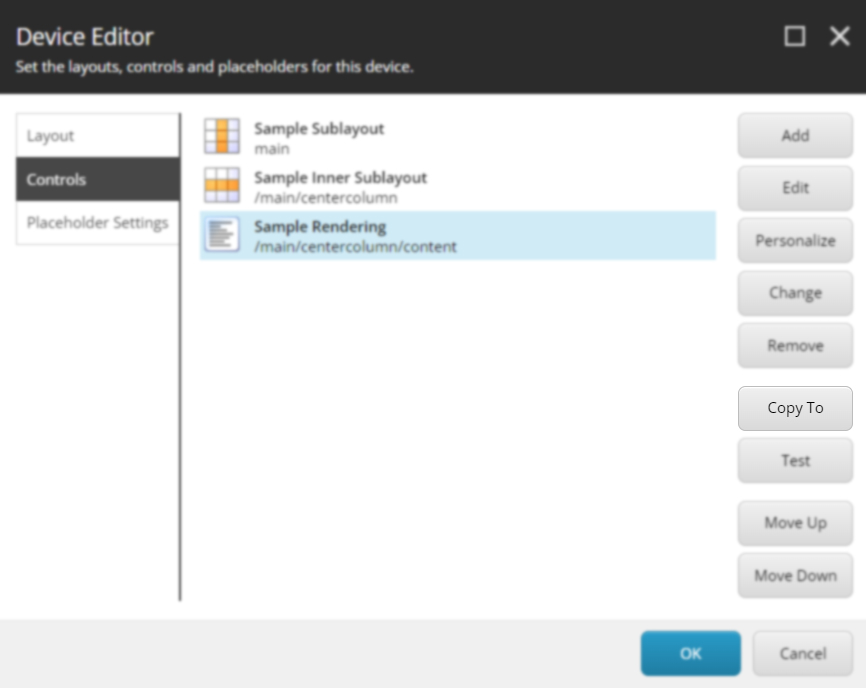
- Select the rendering you want to copy from the current device.
- Click the “Copy To” button to initiate the copy process.
- A modal dialog will appear, allowing you to select the target item for the copied rendering.
- Choose the target item and click “OK” to proceed with the copy operation.
- Upon successful copying, you’ll receive a confirmation alert. In case of any errors, the button will display an appropriate error message.
Dependencies and Configuration
The CopyTo button is built using the Sitecore Experience Platform 10.3 and relies on the following Sitecore assemblies:
- Sitecore.Kernel.dll
- Sitecore.Client.dll
- Sitecore.Logging.dll
Rest assured, the button is designed to work out of the box after installation or deployment. No additional configuration steps are required.
Contribute to the Project
I believe in the power of the community, and we welcome contributions to the CopyTo button project. If you encounter any issues or have suggestions for improvements, don’t hesitate to open an issue or create a pull request on my GitHub repository.
Leave a Reply