Ensuring your website is accessible means creating a more inclusive experience for everyone—regardless of their abilities. Accessibility issues can harm the user experience for people with disabilities, potentially excluding them from engaging fully with your content.
The good news is that fixing these accessibility issues is easier than ever, thanks to powerful tools like the Siteimprove. With the right tools at your disposal, you can quickly identify and address accessibility issues, improving the overall usability of your site without extensive technical knowledge.
In this post, we’ll explore using the Siteimprove Browser Extension to verify your Sitecore pages for accessibility issues and implement fixes.
How to Use and Install Siteimprove Chrome Extension
1. Getting Started with Siteimprove
Siteimprove is a free tool designed to help you monitor and improve your website’s accessibility. The Siteimprove Browser Extension is an easy-to-use tool that allows you to analyze individual pages for accessibility issues directly from your browser. You don’t need to create an account or download software.
However, if you want to learn more or take advantage of extra features you can create your account on the https://www.siteimprove.com/ website. Depending on your account/plan you can analyze all pages of your website. This isn’t the focus of this blog post because we’re focusing on using a fast and lightweight tool directly in the Browser which is particularly helpful for Sitecore Developers who are fixing fixing issues for specific renderings.
2. Installing the Siteimprove Browser Extension for Google Chrome

To get started with the Siteimprove Chrome extension, follow these steps:
- Install the Extension:
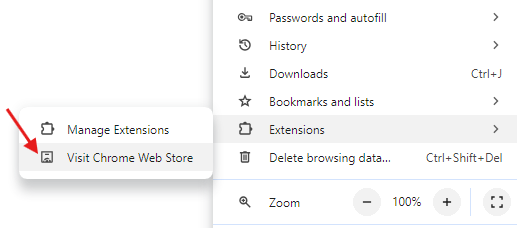
- Open Chrome and visit the Chrome Web Store.

- Search for “Siteimprove Accessibility Checker”.
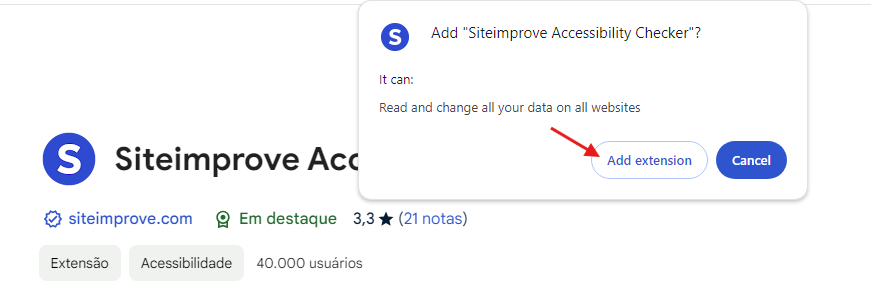
- Click “Add to Chrome” to install the extension.

- Open Chrome and visit the Chrome Web Store.
- Open and Config the Siteimprove extension:
- After installing the extension, click on the Siteimprove icon in your browser toolbar.
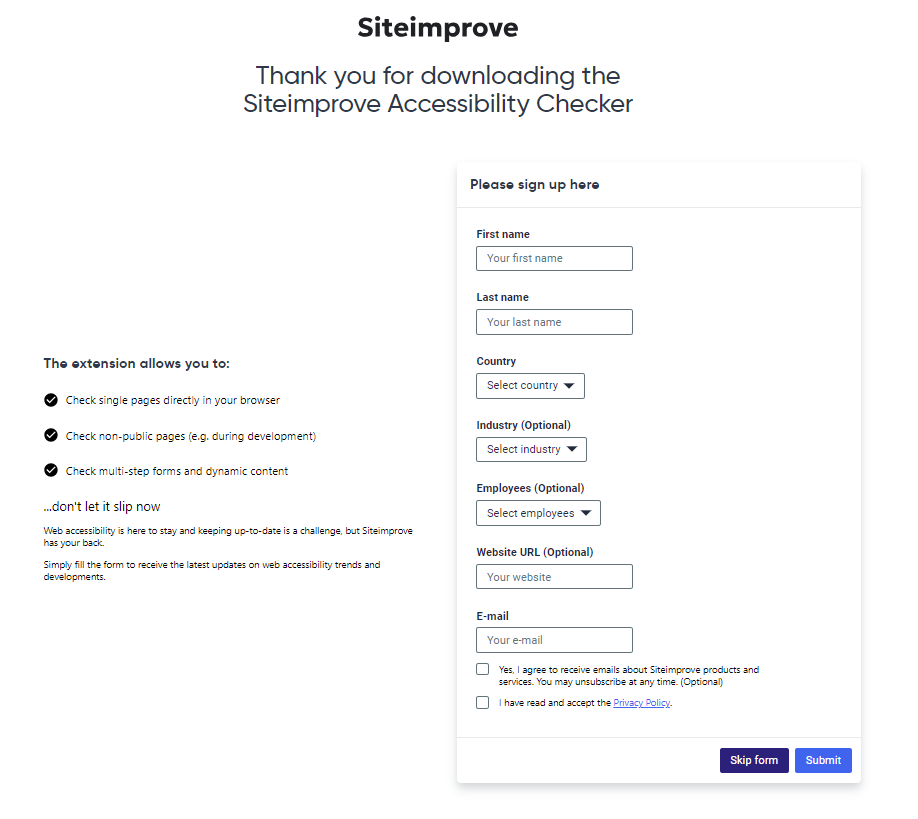
- If you want you can log in with your Siteimprove account credentials. If not, skip it.

Using Siteimprove to Verify Accessibility
Once the extension is installed and configured, you can use it to verify the accessibility of individual pages. Here’s how:
- Navigate to the desired Page:
- Open the page you want to analyze in your Chrome browser.
- Open the Siteimprove Extension:
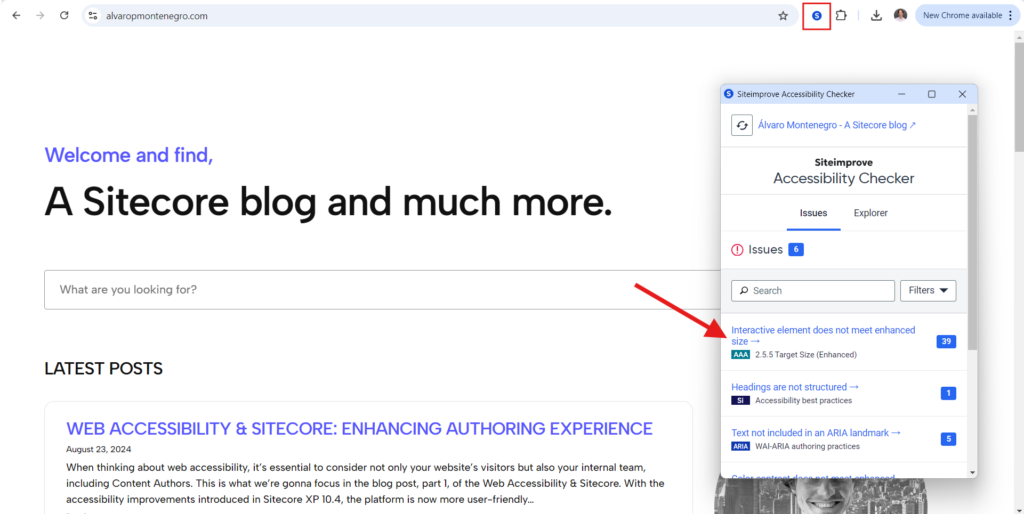
- Click on the Siteimprove icon in the toolbar to open the extension.
- Run an Accessibility Check:
- Once it’s opened it automatically analyzes the current page looking for accessibility issues.
- Review the Report:
- The number of issues is listed in the section below as long as the classification (AA, AAA, etc), and number of occurrences of each issue.

💡Here’s an example of a common accessibility issue and how to resolve it:
Missing Alt Text for Images: Siteimprove may flag images without alternative (alt) text. Alt text is important for users who rely on screen readers, as it describes the image content.
Instead of:
<img src="/images/kinghenry.jpg" />Add the “alt” attribute, such as:
<img src="/images/kinghenry.jpg" alt="King Henry VIII of England." />⚠️ However, when rendering images in Sitecore, it’s recommended to use the Sitecore helper method. This method ensures that the proper attributes are added to the HTML code and that the image data is correctly retrieved from the Image item.
So use the following syntax instead:
@Html.Sitecore().Field("Image", yourItem.InnerItem, new { @class = "classname" })
Leave a Reply