When thinking about web accessibility, it’s essential to consider not only your website’s visitors but also your internal team, including Content Authors. This is what we’re gonna focus in the blog post, part 1, of the Web Accessibility & Sitecore.
With the accessibility improvements introduced in Sitecore XP 10.4, the platform is now more user-friendly for people with disabilities. These enhancements focus on advanced keyboard navigation and adherence to accessibility standards, which benefit both users and authors by improving productivity and ease of use.
Features Included in Sitecore XP 10.4:
Keyboard Navigation:
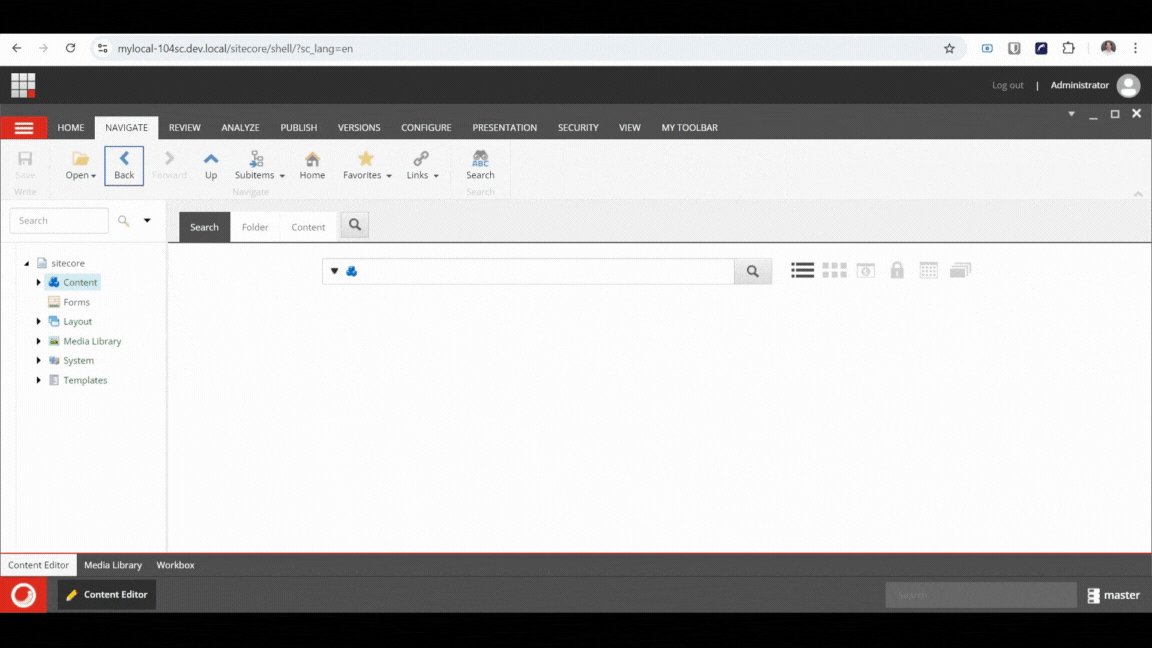
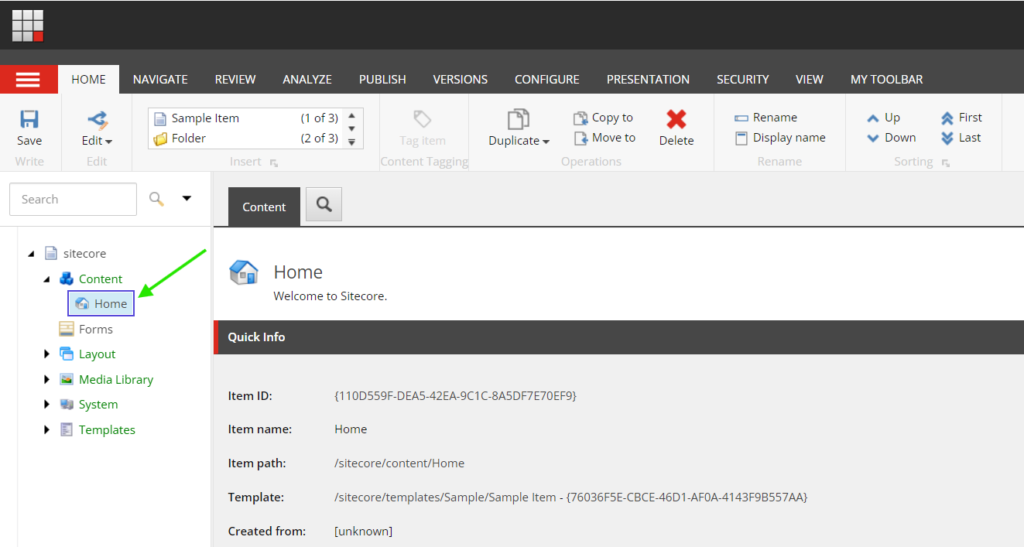
Sitecore XP 10.4 introduces advanced keyboard navigation, allowing users to perform most tasks in the Content Editor using only the keyboard. This includes navigating the ribbon menus, expanding and collapsing items in the content tree, editing fields, and more. Users can move effortlessly through ribbon tabs (e.g., navigating between Home, Review, Publish, etc.) and interact with buttons, dropdowns, and other elements—without needing to switch to a mouse.
Here are some key shortcuts:
- Tab: Move between elements
- Enter: Press/Select/Enter
- Left/Right Arrows: Collapse/Expand items in the Content Tree

ARIA Standards Compliance:
The platform complies with ARIA standards to support users who rely on assistive technologies, such as screen readers. Here are some key improvements:
- Focus Indicators: Visual focus indicators are more prominent, featuring a thicker purple border around the selected element. This makes it easier for users to track their location within the interface while navigating via keyboard.

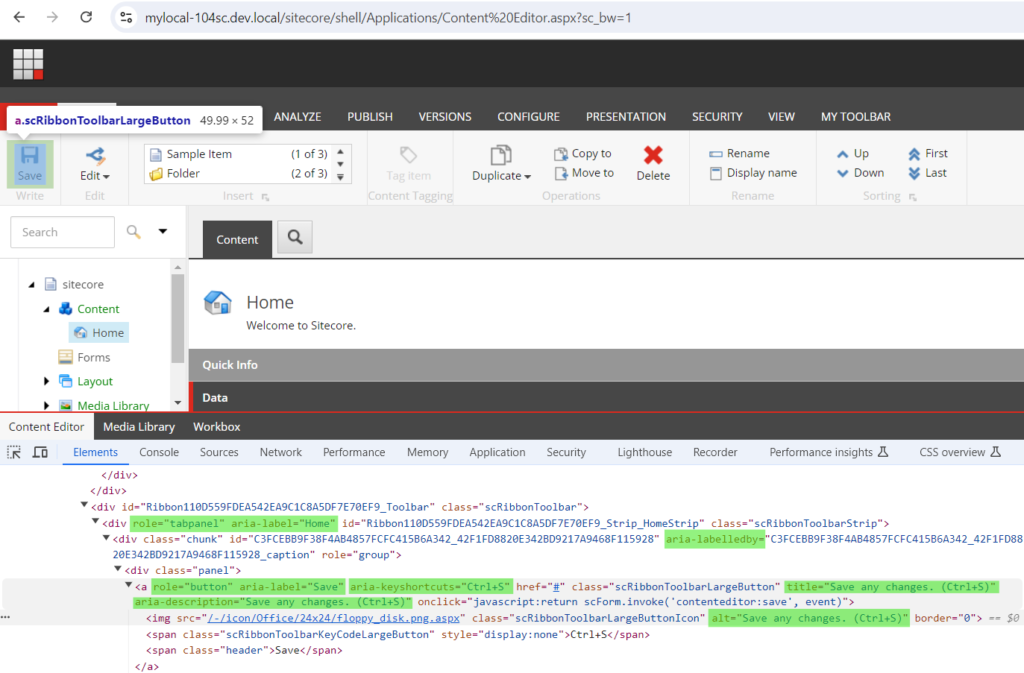
- Screen Reader Attributes: Sitecore has added tons of attributes that enhance compatibility with screen readers. These attributes provide additional context by reading out important information about UI elements, such as, buttons, links, and others:

Learn More
- Check out Sumit Bhatia’s video here: Sumit Bhatia on YouTube.
- See the official documentation: What’s new in Sitecore Experience Platform 10.4

Leave a Reply