I recently encountered a complicated issue that left me puzzled for quite some time. The problem arose when attempting to implement an Ajax call in my Razor View.
The idea of this Ajax was just to call a method in my Controller, then process some logic and return a piece of HTML. My view looked like this:
$.ajax({
url: '@Url.Action("MyMethod", "MyController")',
type: 'GET',
data: { 'Id': id },
success: function (data) {
$('#sub-body').html(data);
},
error: function (error) {
console.log(error);
}
});Well, all the routing seemingly set up correctly, I could successfully hit a breakpoint in my Controller, indicating that the route was correct, leaving me in a state of confusion. This is part of my controller:
[HttpGet]
public ActionResult MyMethod()
{
try
{
//some stuff here
return View("/Areas/MyView.cshtml");
}
catch(Exception exception)
{
_logger.Error($"{_logPrefixError} {exception.Message} - StackTrace: {exception.StackTrace}", this);
return null;
}
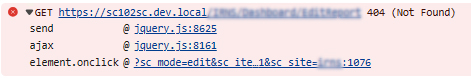
}However, every attempt resulted in a frustrating Not Found 404 error from the server.

The Problem
The elusive “Not Found 404” error persisted despite my meticulous setup of routes and controller methods. While I could debug to a breakpoint in my controller, the error suggested that the server couldn’t locate the requested resource. This contradiction left me shocked until I uncovered upon a crucial detail—Sitecore’s custom page resolver.
Upon closer inspection, I discovered that the custom page resolver was intercepting every request to Sitecore. It implemented a logic where, if the request’s Sitecore.Context was null, it forcefully set HttpContext.Current.Response.StatusCode to Not Found 404.
This seemingly innocent customization had a profound impact, especially on Ajax calls because it isn’t able to populate the Sitecore.Context and the lack of a valid Sitecore.Context resulted in a misleading “Not Found 404” response.
Affecting not only the specific scenario I encountered but potentially breaking any code relying on Ajax calls as this Custom Page Resolver should intercept any incoming request. This discovery highlighted the importance of understanding the intricacies of custom implementations, as seemingly unrelated components can have cascading effects on the entire application.
The Solution
To address this issue, I had to carefully refactor the custom page resolver. Instead of immediately setting the response status to “Not Found” when encountering a null Sitecore.Context, I implemented a more refined approach. The resolver now verifies the context and allows Sitecore’s default handling for Ajax calls, preventing unnecessary interference.
Ok, but how does this Custom Page Resolver look like? You can try to find pieces of codes like that:
public class CustomPageResolver : HttpRequestProcessor
{
public override void Process(HttpRequestArgs args)
{
if (Context.Item == null)
{
if (Context.Database != null && Context.Site != null)
{
try
{
Context.Item = Context.Database.GetItem("/sitecore/Content/HomePage");
}
catch (Exception exception)
{
_logger.Error(nameof(NotFoundPageResolver), exception, this);
Context.Item = null;
}
}
//The vilain is here
HttpContext.Current.Response.StatusCode = (int)HttpStatusCode.NotFound;
return;
}
}
}In case you can’t change your custom page resolver, you can set HttpContext.Current.Response.StatusCode to OK 200 in your controller’s method, as a workaround, such as:
[HttpGet]
public ActionResult MyMethod()
{
try
{
//some stuff here
var view = View("/Areas/MyView.cshtml");
HttpContext.Response.StatusCode = (int)HttpStatusCode.OK;
return view;
}
catch(Exception exception)
{
_logger.Error($"{_logPrefixError} {exception.Message} - StackTrace: {exception.StackTrace}", this);
return null;
}
}I hope this post sheds light on the importance of meticulous debugging and understanding the inner workings of Sitecore’s components, ensuring a smoother development experience and robust, error-free websites.

Leave a Reply